新购买的云服务器发现内网机器和可以访问外网的机器时间慢了三分钟,导致有些访问会报错,那么我们配置一下ntp校正一下时间。外网配置起来比较简单,直接下载ntp执行校正命令即可。
比当前时间慢了三分钟

注意当前服务器是可以访问外网的机器这样操作
yum -y install ntp 下载时间同步服务
ntpdate cn.pool.ntp.org 执行时间校正的命令
可以看到时间回到了正确节点。

下面是内网服务器时间校正的操作
在可以访问外网的机器,下载ntp的rpm包仅下载不安装
yum install --downloadonly --downloaddir=/home/ ntp
scp ntp-4.2.6p5-29.el7.centos.2.x86_64.rpm 192.168.1.3:/home/ 发送至内网机器
rpm -ivh ntp-4.2.6p5-29.el7.centos.2.x86_64.rpm 内网机器安装ntp
在时间正确的服务器上指定为时间服务器
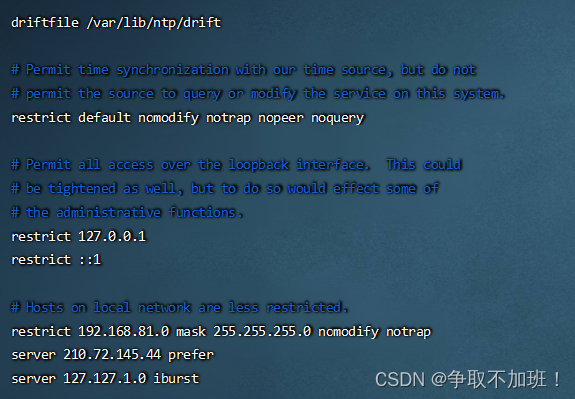
vim /etc/ntp.conf
添加下面三行
restrict 192.168.81.0 mask 255.255.255.0 nomodify notrap
server 210.72.145.44 prefer #指定国家授权时间服务器ip
server 127.127.1.0 iburst #指定本机ntp服务地址

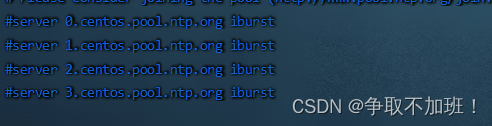
注释掉这几行配置

systemctl restart ntpd #然后重启ntp服务
时间服务器配置好以后来到需要同步时间的服务器配置多台机器的话操作也是一样的。
vi /etc/ntp.conf 编辑配置文件
# 添加指定时间同步服务器
server 192.168.81.130
systemctl start ntpd 启动ntp服务
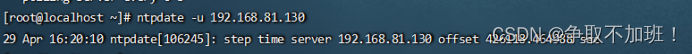
ntpdate -u 192.168.81.130 手动执行同步命令

#同步通信端口是udp123 如果有安全组策略或防火墙需要放行